文 |刘雨洁、王与桐
编辑 |石亚琼
封面来源|IC photo
眼下,Webflow已经成为全球无代码搭建平台心中的“耶路撒冷”。
Webflow是一家专注于为设计师和开发人员提供无代码建站和设计工具的美国软件公司。自成立以来,Webflow一直致力于帮助用户通过可视化界面快速创建专业网站,同时提供一系列强大的设计功能,如自定义布局、动画效果、图像处理等。
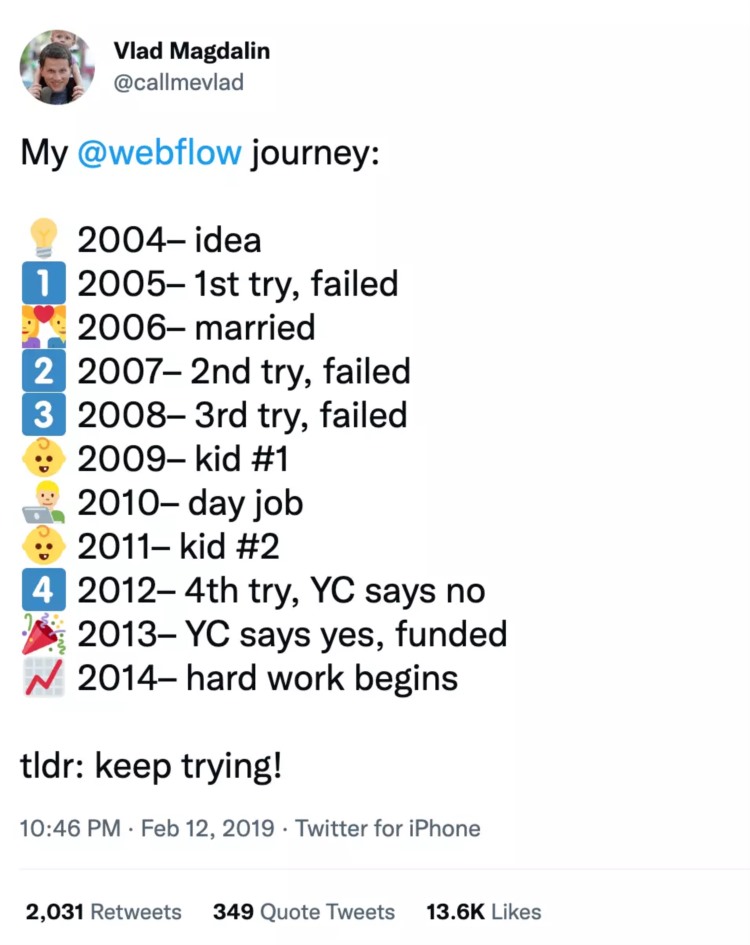
尽管成立于2012年,到今年也是“十年老店”了,但Webflow真正被大家认可价值,时间却并不长。此前,Webflow一直以“筚路蓝缕”的状态创业,创始人Vlad Magdalin曾公开表示“我承担的最大风险是负债累累”;甚至在2014~2016年移动互联网繁荣期,还要不断接受着来自资方的嘲讽。
这样不被认可的状态持续很久。直到去年,Webflow拿到了1.4亿美元B轮融资,估值达到了21亿美元,终于跻身独角兽阵营。在今年,Webflow的价值进一步受到资本市场认可,3月,Webflow完成1.2亿美元的C轮融资;11月,Webflow Conference大会举办,并上线更多功能,不少业内人士预测,在下一轮融资时,Webflow将跻身百亿美金估值阵营。
近3年,Webflow的ARR增长十倍以上,同时拥有了来自190+国家数百万的用户和超过20万的付费客户,业内对Webflow的共同认知是,2022年,ARR将达到2亿美金。
估值和ARR只能代表一部分商业价值,而Webflow早已在用户价值层面得到了更多证明——在美国,会Webflow已经像会C++、Java一样,值得被写进简历里;早前已经出现了Webflow的Chrome插件……
总之,Webflow代表着是新一代的无代码应用——如果说Airtable这类无代码产品,更多是起到降本增效的效果,那么Webflow想要实现的,就是切实改变生产方式。
01 由设计师取代前端工程师
在我们分析Webflow是如何找对路径成长成明星公司之前,先要回答,Webflow到底是做什么的?
简单来说,就是想要搭建网站的人,通过Webflow,能够在不编写一行代码的前提下,实现最接近“用代码写出来的”网站设计效果:本质是只需要拖拉拽就可以搭建出一个可交互的网站,而Webflow更大的优势在于支持一键导出代码。也就是说,不但是没有编程能力的人可以把做网站变得像做PPT一样简单,有前端开发能力的人也完全可以把它作为一个专业化的平台来使用,从而减少复杂的代码工作。
没有编程能力就能搭建网页,听起来就像不用走路就能移动一样。
毕竟,在以往,一个网页的诞生,要经过设计师和前端工程师两个角色的共同打磨。就像一台手术一样,医生和护士的配合不可或缺。但在上一代网页开发主流环境中,开发的角色更像是医生,一个不懂前端开发的设计师设计水平再高也不可能造出一个网站,但一个不懂设计的前端开发却拥有独立上线网站的能力,即使代价是:它可能会很丑。
一切的话语权,来源于数字化的发生基于非可视化的编码过程。但无代码的出现,使得专业角色的价值流动,随着网页开发的真正需求发生改变。
设计师,通过无代码,也可以搭建出网页。这就涉及到Webflow的亮点之一——留给设计师的审美空间。
在对Webflow进行相关采访前,36氪预设了很多关于“Webflow究竟好在哪里”的回答,但最终在采访时,大家首先会提到的并非是实用性、成本效益或效率方面,而是“Webflow更接近真正的前端开发,定制化空间非常大”。
定制化之于设计师来说,就像耦合性之于开发人员一样,对“创造”这一维度的衡量尤为看重。就像我们在玩《我的世界》、《动森》等游戏时,最能延展乐趣和驱动我们长时间游玩的也是其家居建筑的高度可定制性。如果仅仅追逐效率和零门槛的“傻瓜式操作”,产品专业性上限就会变得很低,其“平民化”的代价有可能是得不偿失的。
毫无疑问,Webflow在成立之初,相比同类可视化网页编辑器,也曾受到过“不够平民化”的质疑。由于学习门槛更高,也没有像竞品一样内置大量的模版和预置好的样式,Webflow从一开始就将用户画像缩小到了平面/UI设计师人群。而这一群体的工作,原本就不是在单一追求降本增效,而是创造审美价值,引领设计趋势。
但几年过后,Webflow的成功已经足以为我们证明,无论其他产品做得多么低门槛,甚至能让市场营销人员在3分钟内做出一个可以上线的页面,但在大多数工作和独立项目中,网页设计仍然是一项需要符合设计标准和趋势的创造性工作,每一个组件和配色都对应着品牌标准和设计文档中的信息。因此,事实上,对于新一代无码化网页设计工具来说,也只有设计师群体的口碑传播,对于产品的价值增长,才能够是指数级的。
总体来说,这是一个自上而下,从专业人群向大众过渡的PLG(产品为导向增长)领域,只有吸引了活跃的设计师,让他们自发地沉淀出自己的设计资产,并建立社群,才能够让更多人享有低成本、高效率的审美效果。

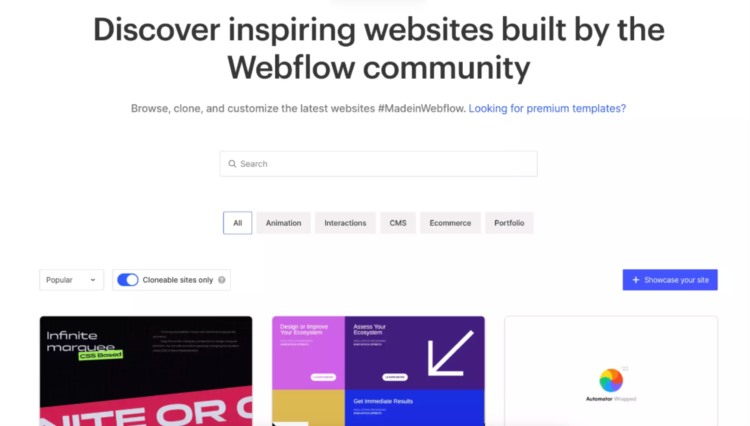
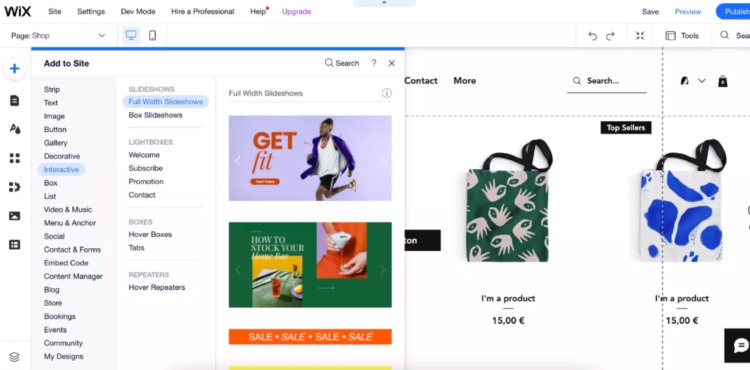
Webflow页面
Webflow的Made In Webflow社区,在这里,你可以一键克隆其他设计师在Webflow上制作的网站或UI标准,并将其修改成自己的作品。
基于此,甚至对于很多初涉前端开发领域的UI/平面设计师来说,Webflow完全可以成为他们的启蒙老师。
02 可视化+无代码,Web开发的“版本答案”?
想要简化网页开发流程,让更多有idea而没有开发能力的人设计出网页,Webflow并不是第一个,甚至此前,已经有不少人努力过了。自从“企业官网”的必要性深入人心,国人对大量分散的建站服务早已不陌生,而在这一代集成了电商、CMS功能的建站服务中,除了比Webflow显露锋芒更早的Spacesquare、Wix等,阿里云等云厂商也有配套云主机出售的网站编辑器。
而在海外市场,截至目前为止,针对各类用户群体的无码化建站仍然是最热的创业赛道之一。一边是Canva等受众更广的创意效率厂商正在大力布局,另一边,国外最大的产品发现社区ProductHunt上几乎每隔几天就会诞生一个新的建站产品。而即便如此,目前大多数企业建站仍然会选择传统的前端开发方式:交给内部开发人员或者服务商去编码。
企业的决策动线不难理解。首先,网站开发是一项结果导向性的业务,开发的过程究竟是可视化还是代码化,对于企业来说没有太大区别。而且,企业管理者很少能全面了解网站开发的细节,如果设计师拍着胸脯表示“我们公司只需要购买一套建站服务,就可以节省掉前端人员的成本”,那也就意味着设计师自身在应对企业建站需求时需要承担的责任更重。而在目前的建站环境下,除了原生的前端开发之外,目前的无码化工具,即使是最专业的Webflow,也很难做到完全解决某些“突如其来”的需求。
因此,相比产品发展到中后期才有可能实现爆发的企业服务,无码化网页设计工具前期所拓展的用户势必是大量的C端freelancer和设计师的独立项目(如个人官网、作品集等)。在这一方面,Webflow想得很清楚,如果从一开始就做成了企业服务风格的建站工具,Webflow也许会成为下一个以定制化服务为主的公司,像诸多建站服务商一样,围绕着如电商卖家等一类固定类型的企业客户,构建一体化平台。
那么我们的科技世界就会少了一个让无数设计师迸发出创造激情、专注于视觉本身的工具,又或者,最先跑通无码化PLG的全球独角兽就会花落别家。
从网站开发的进程来看,开发本身就一直在演进、发展,向着编写更少的代码进化,从最基本的纯手工html编写,到出现了React、VUE等灵活高效的JS框架,再到各个企业的设计团队纷纷做出了适配这两种主流框架的“开箱即用”的设计系统。如今,前端开发人员只需要输入两句命令行就能在本地生成一个简洁的Web App(即一个可以搭配域名部署的网站),甚至可以直接请教AI如何编写一些需求。

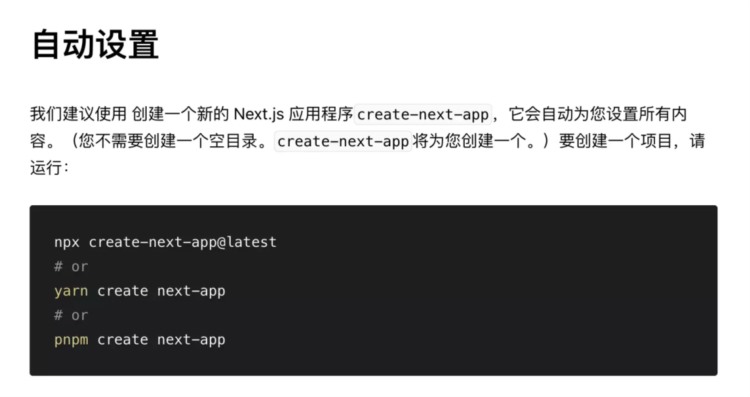
以流行的React设计框架Next.js为例,从上手到生成一个空白的Web App只需要一步。
就像是做饭不再需要从执行纸质菜谱开始,而是可以直接选购份量科学的调料包,放入料理机。更少的操作布局意味着更少的代码,即前端开发本身就已经符合“低代码”的趋势:最早机器语言01,到汇编,再从汇编再到C再到C+再到Java再到Python,越来越简单,代码越来越少。
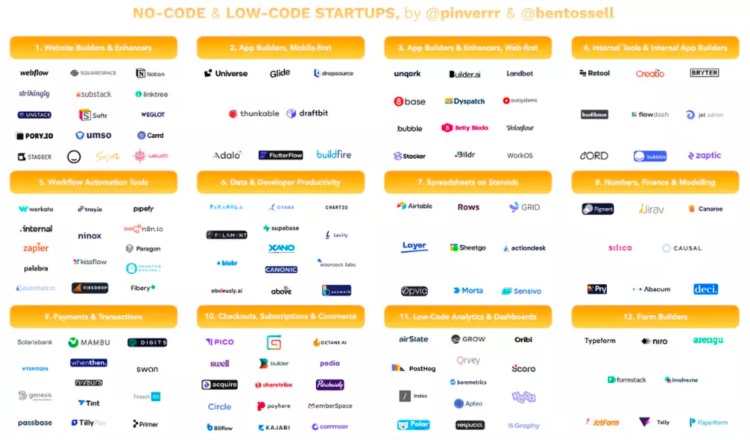
在这一趋势下,近年来无代码/低代码开发的平台和工具也越来越多,比如retool、universe等。

低代码/无代码产业图谱
而前端网页设计,涉及到上文提到的非常重要的定制化和审美因素,因此还有另一条平行演进的路线:可视化。
本地前端开发固然已经越来越便捷,也有大量的设计系统和实例可以直接使用,但可视化程度还是不够高,尤其是在Web开发两大痛点:模块嵌套、独立于html之外的CSS样式文件部署之下,由于缺乏实时的可视化反馈,开发人员经常会写着写着就陷入“我现在是在写什么”的状态,从而需要刷新一下本地域名来重新确认。
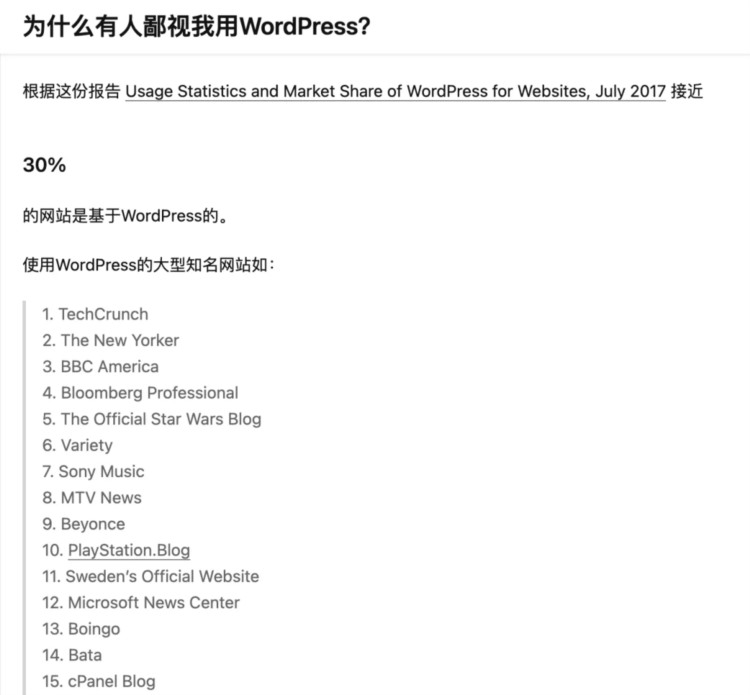
谈及Web开发可视化,上一代风靡全球的网页设计软件是WordPress,是世界上使用最广泛的博客系统之一,是一款开源的PHP软件。最初的版本上线于2003年,是为了顺应博客时代每个人都想搭建自己博客的需求而诞生的。WordPress 因为使用者众多,所以社区非常活跃,有丰富的插件模板资源。
从2010年左右开始,WordPress就不仅仅用于博客开发了,作为一款CMS,很多非博客网站也是用WordPress搭建的。目前,使用WordPress平台的发行商约占全球网站的10%。而WordPress官方网站的每月独立访问用户数则达到3亿。

来源网络
但是WordPress以博客建站为主,设计师可定制程度低,没有统一的CMS接入方式,且前端页面响应模式落后(与新一代建站工具最大的用户体验区别就是WordPress的页面跳转响应时间过长,且跳转方式生硬)、不支持组件动态效果(而这一点恰恰是目前最流行的设计趋势之一),因此尽管拥有最强大的插件市场,还是逐渐在被“Web App+动效静态html”为代表的时代所淘汰。
后来,又出现了颠覆WordPress的产品,Wix与Squarespace,后二者主要解决电商时代独立站页面的搭建需求。

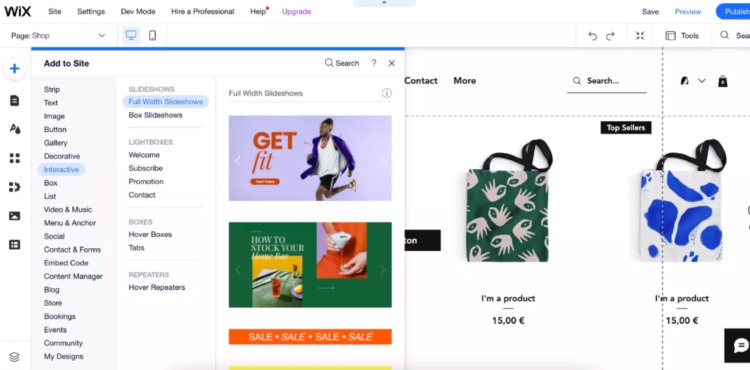
Wix页面
尽管Wix与Squarespace这一类独立站页面搭建平台也可以帮助大家可视化搭建页面,但是他们只是在可视化单点上进行突破,且在电商系统上做得比Webflow更加强大、容易上手,其核心受众明显已经变成了电商卖家或市场营销人员,不能称之为是“为设计而生”的无码化工具。未来,他们的主要对手或许会是Canva等更广泛的创意服务商。
总体说来,Webflow的意义在于,它将代码和可视化两条进化交叉,作为接点,他是以往任何工具或平台的降维打击。
比如,Webflow的某一个付费功能点就是,搭建好的网页,可以再以代码形式进行导出,交给开发去完成、修正。从这个角度来看,Webflow就是一个以视觉形式帮助提升开发效率的开发工具,而其他建站工具只能支撑视觉效果,而单纯的开发流程又要重复以往开发-设计的繁琐循环。
不仅如此,Webflow的优势还有很多,比如其云建站服务更为便捷,采用全托管的方式,作为对比,传统html、JS、WordPress的开发者往往搭载于自购服务器与域名,需要具有一定的技术知识,且在一次新的deploy(部署)之后才能使用户看到的页面发生改变,对专注于视觉细节的设计师来说,操作流程极其冗杂。
另一个优势也体现了Webflow的产品细节能力,同样都是拖拉拽、所见即所得的页面搭建方式,其他建站工具趋近于“做PPT”的体验,Webflow却包含完整的前端设计思维、能够使页面完全实现前端化,并在付费版本中支持html、CSS等代码文件的导出。

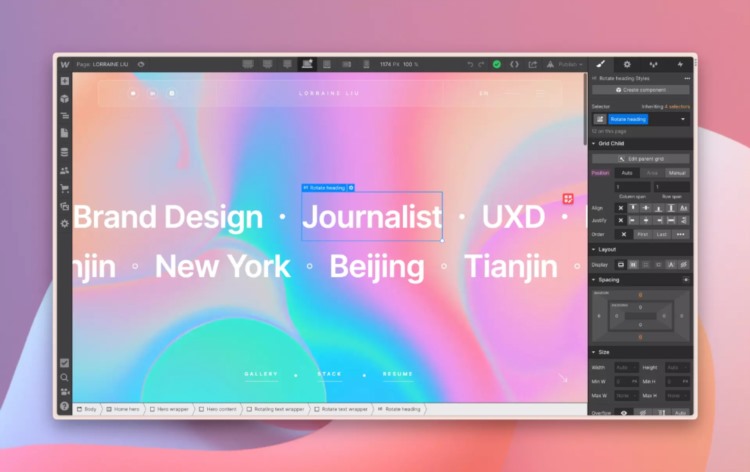
Webflow编辑器
Webflow编辑器:可以看到右侧可自定义的属性元素与前端构建原理基本一致,并且有针对全局的CSS设置,下方状态栏对应的是前端开发中最重要的模块嵌套理念(可以理解成文件夹,在html代码中每个闭合的就是一层嵌套)。

Wix编辑器
Wix编辑器:相对来说更适合没有前端经验的设计师/市场运营人员,把很多前端组件进行了不同样式与风格的标准化,可以一键添加。

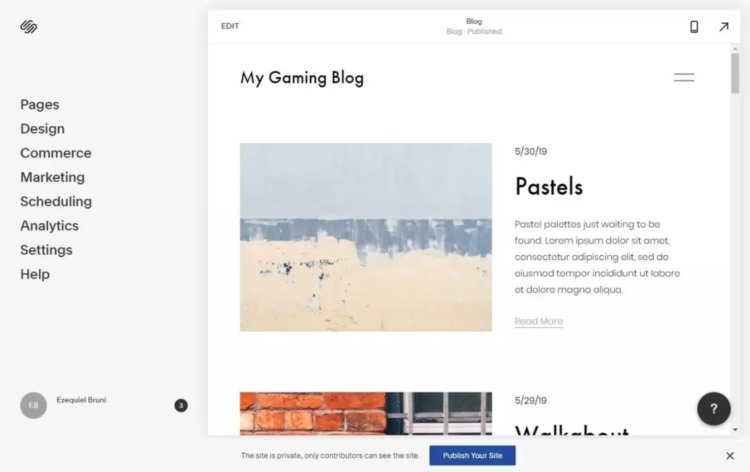
Squarespace编辑器
Squarespace编辑器:自定义方式更加简单直观,适合制作设计师/摄影师的portfolio个人官网,因此理念是以大量的页面留白凸显作品本身为主,页面设计表现为辅。

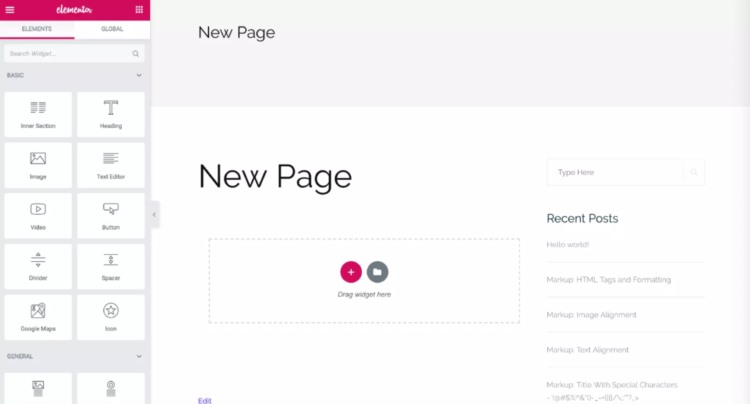
WordPress下最流行的页面设计插件Elementor的编辑器
WordPress下最流行的页面设计插件Elementor的编辑器:与Wix类似,可以自由添加组件,基本可以实现想要的静态视觉效果,但还是以接近PPT的方式设计与呈现,不包含CSS与前端思维,也不太支持前端动效。
总结而言,Webflow优势可以概括为:
可视化界面:Webflow使用可视化界面,让用户通过拖放功能快速创建网站,而无需写代码。这对于那些不会编写代码的人来说,是一个巨大的优势。
强大的设计功能:Webflow提供了一系列强大的设计功能,如自定义布局、动画效果、图像处理等,让用户能够创建专业网站。
全面的教程和帮助资源:Webflow提供了丰富的教程和帮助资源,帮助用户更好地了解如何使用该平台。
先进的功能:Webflow不断更新和改进其功能,以满足用户的不断变化的需求。
广泛的社区支持:Webflow有一个活跃的社区,可以为用户提供帮助和支持。
相比于其他开发手段和网页搭建工具,Webflow是属于下一个时代的降维打击产品。这或许也是市场和资本愿意买单的重要原因。
03 移动App时代开始做网页,逆势还是“放长线”?
事实上,想要实现Webflow的这些降维打击的功能点,说容易也容易,说难也难。
难是因为,在十年创业过程中,有无数次的压力,迫使创始团队不要做下去。
最初,难点来自于,Vlad Magdalin多年来一直想做一个类似Webflow的产品,所以当真的开始时,他处在用爱发电的阶段——创业刚开始时,他甚至背负了三万美元的信用卡债务。最初,Vlad Magdalin仍在intuit工作,用兼职时间完成Webflow的开发。2012年夏天,Vlad Magdalin拿着一万美元离开了原来的公司,开始全职创业。也在这时,他说服了好兄弟Sergie的加入,而为了节省开支,Sergie搬进了Vlad Magdalin和妻子的公寓。
Webflow今年的资方YC,也曾在2012年让Webflow倍感压力。在2012年Webflow刚成立没多久,就申请了YC当时的冬令营,但最终没有通过。紧接着2013年又申请了YC的夏令营,当时他们做出了产品的第一版原型,并且在Hacker News上做了发布,有了几万用户申请加入Beta测试版的等候名单。
而YC的担心是,Webflow最终会因为产品对于非技术人员来说上手难度太高,对于技术人员来说又没有太多价值,从而陷入一个进退两难的尴尬境地,而导致失败。不过好在,Webflow最终还是成功拿到了YC的夏令营Offer,成为了YC S13的一员。
但是这个担心的确是必要的,因为不止Webflow,需要无代码开发工具都面临着这个问题。
其实在后来公司发展过程中,Webflow找了很多方式解决这个问题,比如录制了非常多的培训视频,搭建了自己的社区供大家交流,不断写博客在帮助设计师上手的同时提高曝光量。

来源CEO的推特
而在2014~2018年,Webflow没有拿到来自投资机构的钱。
据国内某创业者描述,在当时,Webflow创始团队在见投资人前都要做好被骂“脑子有问题”的心理建设,因为时值移动互联网的蓬勃发展期,所有创业团队和风投机构都一股脑在押注APP,而Webflow还在卯着劲做网页开发,并且对其未来坚信不疑——这当然会让投资人产生怀疑。
而Webflow团队之所以坚持相信网站设计的“未来价值”,主要原因可以分为三点。
其一,Webflow自身的定位是给企业或者个人提供“展示型”网站,这一类网站的价值停留在信息输出和视觉交互,而不会成为一个像微信一样的功能型App。
其二,硅谷投资人昔日对于App“全面代替网站”的过高期望,是基于对当下技术与移动设备生态机制的不确定预估。目前来讲,虽然也已经有一些支持一键多设备尺寸配置的App开发服务初露锋芒,但App开发整体来说成本较高,设备兼容测试与商店审核都需要时间,且除了娱乐、社交等功能性领域及体量较大的信息载体(如36氪App)之外,大多数的展示型网站,比如企业官网等,完全没有被做成App的价值。此外,尽管大多数的生产力工具和效率软件都在实现“云化”,但以网页形式呈现的Web App,比移动端App更加便于实现敏捷开发。同时,电脑比手机更适合专业、复杂的生产工作,目前为止还是人类数字进程中不可撼动的事实。
最后,用户的需求也在近些年发生变化,对于App的需求不再旺盛。在移动互联网蓬勃期,随着智能手机和4G的普及,用户对于在手机上完成各种功能抱有极高的热情,然而随着热情冷却,以及用户对于“雁过无痕”的个人信息保护意识的加强,越来越多的App不再具备吸引力。这从近些年App拉新成本越来越高就可见一斑。当用户对于App的新鲜感冷却,手机屏幕尺寸限制在某些需求和功能上的掣肘就暴露了出来。其中,作为视觉艺术的一环,专业的网页设计所体现的审美趋势就很难在手机上完整表达:在很多网站进行响应式设计(针对移动端做尺寸适配)时,会选择将复杂的模块和动画效果隐藏掉。
综上所述,当移动互联网的浪潮缓慢退去,网页开发却再度成为主流——没有任何一家企业不想有自己的官网,也没有一个设计师不想通过独树一帜的风格传达创造的价值,而不必囿于iOS等系统生态对于App界面的单一化风格限制。
04 靠SEO撑起了百万用户
Webflow的价值也在App热潮冷却的过程中逐渐体现。
因为融资不利,Webflow只能不停寻找商业化方法。在2013年,Webflow加入YC时,就已经有了2万个初始注册——但,其中只有大约50名付费会员。“当时的转化率非常令人失望。”Vlad Magdalin表示。
Webflow下定决心要让付费用户满意。所以第一件事,就是建立了上文提到的社区,三位创始人在早期每天都要花几个小时回答问题、支持请求。
在付费客户满意后,下一步是如何获得更多付费客户。Webflow把目光投向了SEO。Webflow在内容方面主要会有5种类型,分别是University(教程)、Blog(博客)、Customers(客户故事)、Ebooks(电子书)和Community(社区),而其中Blog的文章,在SEO优化上很关键的部分在于聚焦在长尾(long-tail)关键词,这也意味着更小的竞争压力和更精准的目标客群。
“人人都是产品经理”曾提到,以《8 best cheap domain registrars compared and reviewed( https://webflow.com/blog/cheap-domains 》这篇文章为例,根据Fundation的数据表明,每个月有1600多人会在Google搜索“cheapest domain registrations”这个关键词,而这些人的目的很明确的,就是想要购买便宜的域名,而购买了域名之后,很自然,下一步就是搭建网站了,那或许对于Webflow就会有需求。
因此Webflow很好地利用了这篇文章吸引到了这批精准的用户,并通过在文章中插入CTA(Call-To-Action)模块的方式,引导用户注册转化。
结果还不错,从数据上看Webflow通过SEO每月可以吸引接近100万的流量并产生130万美元的有机收入。
