这篇文章是写给那些想自学前端的朋友,刚开始学习前端,都不知道怎么下手的,当然学习中有个大神指导,或者报个好的培训班学习更快些,平时自学都很难学到的经验等都可以从中学习到。但你如果没有那么好的运气或者只想自学,那也就靠你自己的毅力和坚持了,学习前端开发有时候是很枯燥的一件事。
想要从事WEB前端的朋友,首先要想清楚自己开发的侧重点,是web前端开发,还是后端开发。定位好自己的角色再有针对性的学习。web前端开发,也分三六、九等,职位有比如网页设计师,前端工程师、前端架构师、资深前端开发工程师等等,当然,你的技术与你的薪水也是挂钩的,有的只是普普通通的两三千的月薪,而有的可以达到五位数甚至更高,这就是差距。

自学前端,百度是我们的最好的老师,有时候百度我们的问题也是有技巧的,搜索的方式不同,搜索的结果展现也就不尽相同,这个使用多了,也就明白了。如果百度也解决不了你的问题,可以去群里交流讨论,总能从别人那里得到经验。
前期使用的写代码的开发工具,最好不要用带有提示性的工具,例如:Dreamweaver、sublime text等,如果你使用这些工具时,当你有一天用text文本离开了提示工具写时,你会不知道如何下手了,我前期使用的是Editplus,感觉还挺不错的,前期主要记住些代码就可以了,记也不要刻意的去死记硬背,只要平时写的案例多也就不自然的就记住了,其他的一些不常用代码只要在脑海中有这个映象,知道是做什么的,就算不会写,百度一下就出来了,高手平时都不记代码。在平时学习很多人都会问:“我不会英语能学会前端吗?”,所以常用标签也就那么几个,不需要的刻意去记,所以学习的方法思维很重要。
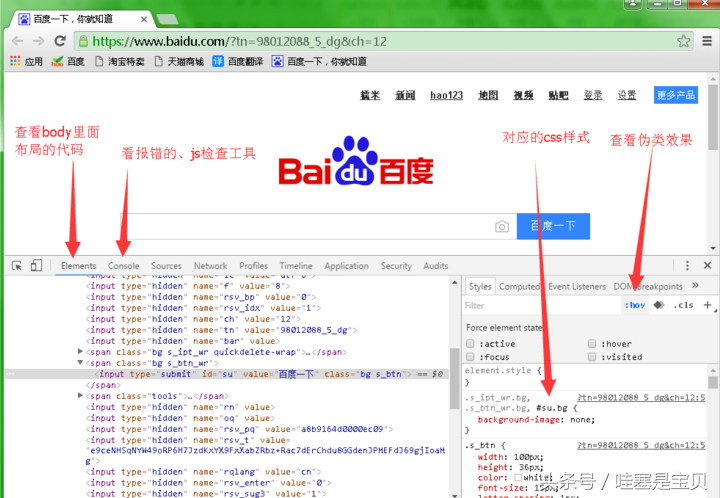
浏览器开发者工具,在Web开发者中,Google Chrome是使用最广泛的浏览器。鼠标在网页上某处点击右键选择检查(下图)会出现开发者工具,或者直接F12键,和shift+ctrl+i,方便我们查看代码的,我们看其它网站的代码能从中学习他们的布局思维及代码效果。开发者工具的这些功能我就不一一说了,告诉你学习思维。自己实践,这些使用多了也就熟练了,没事的时候多去捣鼓捣鼓,用熟练了能帮助我们解决很大的忙,在学习js的时候,能通过console报的错,能帮助我们找到解决问题的原因,不会再因为为什么不显示或者为什么不执行而伤脑经了。

❤提问/互动请留言,可直接在最底右下方"写留言即可"
❤如果觉得写得不错请点击“关注”,每天更新原创内容!
❤如果有需要大数据,JAVA资料的,私信小编,免费领取!
