这是我做的第1张,利用「同色相不同色调」的色块将页面分成5个部分。

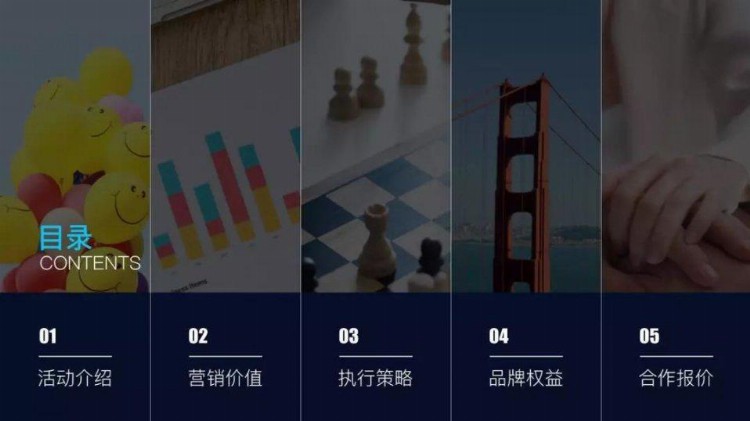
第2张,把色块换成图片,再调节图片上面各自蒙版的透明度,区分5个内容即可。

第3张,去掉蒙版的透明度差别,在图片之间加上一根线条做内容区分。

第4张,去掉线条,将各个蒙版调节成自左到右的渐变。

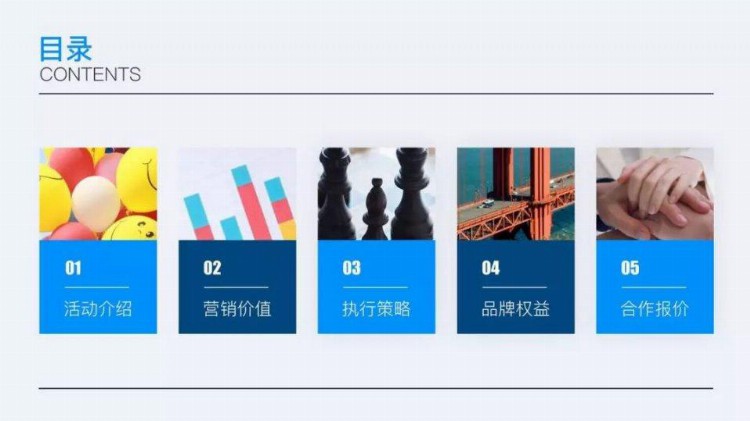
第5张,利用色块将内容规整在一起。

第6张,把色块的形状换一下。

第7张,将图片都调成灰度,改变蒙版颜色,并调成自上而下的渐变。

第8张,利用线条规整内容。

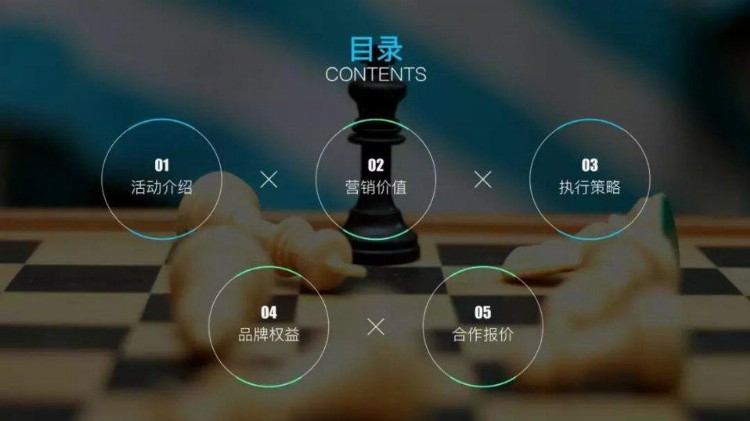
第9张,把多张图换成一张图。

第10张,同样是换成渐变蒙版了。

第11张,换一种思路,列内容就行,为避免页面死板,做成参差不齐的样式。

第12张,换一种形状,用渐变增添页面的活力。

第13张,换一种排版方式。

第14张和第15张,将规则形状换出不规则形状。


第16张,换一种形状,换一种渐变。

第17张,换一种思路,形状也可以变得倾斜。

第18张,缩小版心,用线条之类的小元素来设计。

第19张,把第一种思路重复了下,把形状由矩形换成梯形。
第20张,将铺的满满的色块镂空,加上边框。

第21张,换下形状,换下排版方式。

第22张,继续重复第一种思路。

第23张,将蒙版变成渐变式的。

第24张,将蒙版变成色块。

第25张,换种思路,做成半图型。

第26张,也可以将内容换个位置。

第27和28张,改变色块长度。


第29和30张,将形状换成不规则形状,也即所谓的「异形」。

第31张,在「异形」周围加个图片镀层。

第32张,将色块变成蒙版。

第33张,将矩形换成梯形。

第34张,将梯形换成平行四边形。

第35张,将图片虚化,更有设计感。

第36张,色块与蒙版同时运用。

第37张,换成大面积不规则色块,加上线条丰富页面内容。

第38张,换种思路,改换成浅色背景。

第39张,将色块换成线条。

第40张,把色块镂空,加上边框。

第41张,将图片铺满页面,将色块换出不规则的。

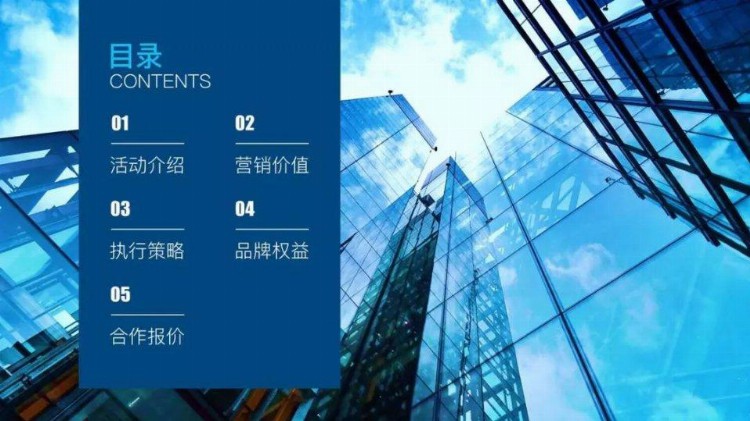
第42张,换种思路,只用一张图片。

第43张,将主标题和各部分内容放在一起,用阴影将各个部分内容分割开来。

第44张,横向排版换成竖向排版。

第45张,将大图和小图都放在页面上,用圆角矩形规整内容。

第46张,加个指向性的小箭头,内容换成居中对齐。

第47张,用色块将文字和序号区分开来。

第48张,取一张大图的一半做修饰。

第49张,换下背景样式,风格随之改变。

第50张,将色块换成线条。

第51张,将图片切成倾斜的也无不可。

第52张,将对齐方式改为居中对齐。

第53张,换种思路,加上图标。

第54张,这是最简单的设计了,没什么多说的。

第55张,利用细长的色块模拟隔开的效果。

第56张,用PNG素材做背景。

第57张,缩小版心,用大面积色块丰富页面。
第58张,用长短不一的线条做修饰。

第59张,将第一张的矩形变成倾斜的形状。

第60张,用各种小形状做成活泼的风格。

第61张,缩小版心,利用圆角矩形做些小设计。

第62张,将内容分成6个色块,并改变排版方式以作区分。

5个内容不同,就依照图片选择不同的配色。

用PS中的正片叠底做了这一张。

用流体渐变做了这一张。

重新试试3D效果,做了这两张。


