PlayEdu 是一款开源的开源培训系统,致力于为更多企业机构搭建私有化内部培训平台。

系统介绍
PlayEdu 基于 Java+Mysql 开发,采用前后端分离模式,前台采用 React18 为核心框架,后台采用 Springboot3 为核心框架。所有使用到的框架或者组件都是基于开源项目,代码 100%开源。系统功能通用,无论是个人还是企业都可以利用 PlayEdu 快速搭建一个属于自己的内部培训平台。
技术栈
前台采用 React18 + Vite 开发,后台采用 Java + Springboot + MySQL 开发。
操作步骤
创建分类
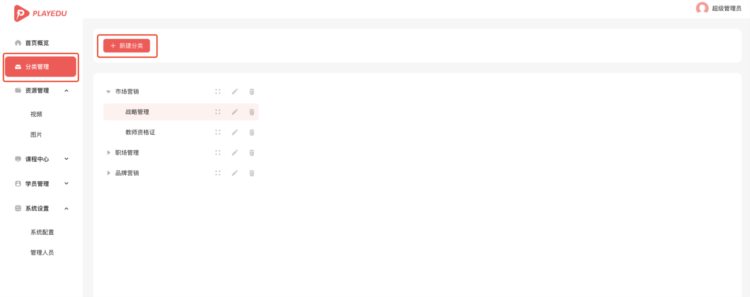
登录管理后台,点击后管左侧导航“分类管理”,再点击“新建分类”按钮创建新的分类。课程,视频,图片共用已创建分类,方便管理员快捷定位整理课程/资源。支持创建多级子分类,分类列表支持拖拽排序。

上传资源
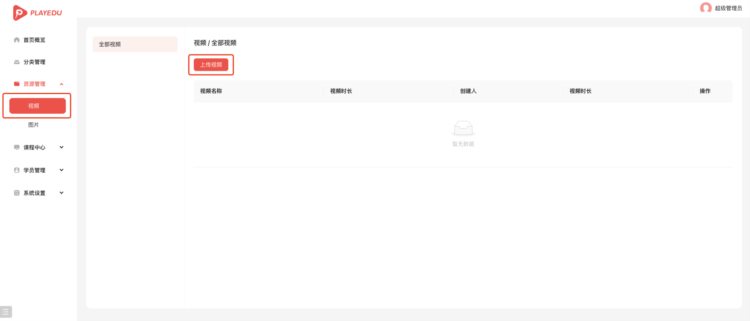
点击后管左侧导航“资源管理”,再点击“视频”导航,选中视频分类,点击“上传视频”按钮,上传视频文件到相应分类中,支持同时批量上传多个视频文件。若未选择相应分类上传,则该视频文件归属于“未分类”中。(图片素材操作同上)。

创建部门
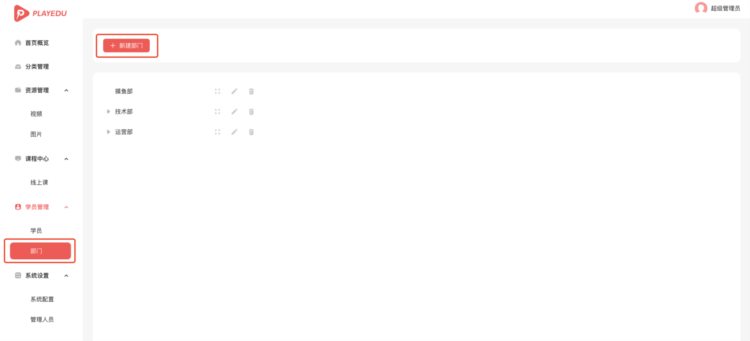
点击后管左侧导航“学员管理”,再点击“部门”导航,点击“新建部门”按钮创建新的部门。支持创建多级子部门,部分列表支持拖拽排序。

添加学员
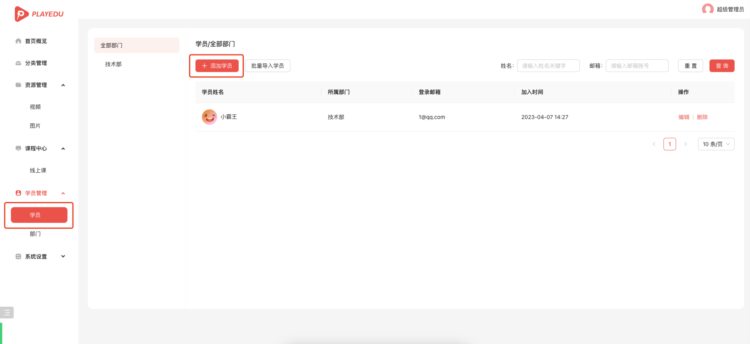
点击后管左侧导航“学员管理”,再点击“学员”导航,点击“添加学员”按钮创建新的部门,或者“批量导入学员”。默认使用邮箱账号登录学习端,学员需绑定所属部门(支持多部门绑定)。

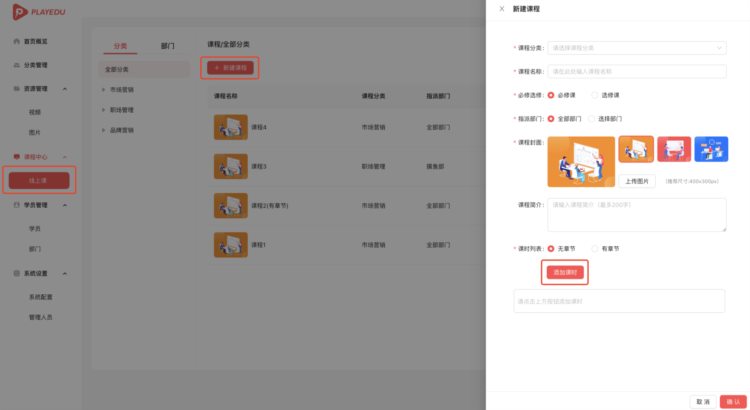
指派课程
点击后管左侧导航“课程中心”,再点击“线上课”导航,点击“新建课程”创建新的线上课程。你可以选择必修课/选修课,将课程指派给学习部门,只有该部门下的学员才可以学习该课程。点击“添加课时”按钮,选择资源库中的课程视频组成完整的线上课程。

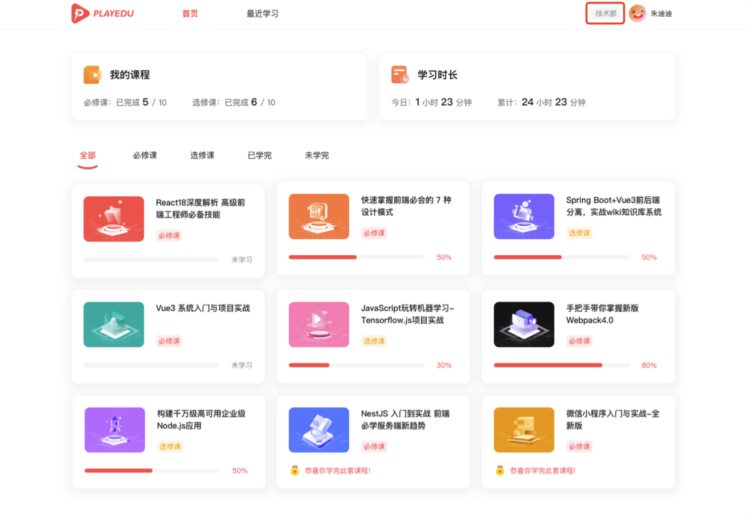
学员学习
学员使用邮箱账号登录PC学习端,开始学习任务课程。在前台,学员可以查看“任务总进度”,“课程进度”,“课时进度”,“最近学习”,“今日学习时长”,“总学习时长”等。(如果该学员所属多个部门,可通过点击右上角的部门按钮切换部分,学习相对应的课程内容)。

安装系统
准备工作

快速上手
在进行本文的安装过程之前,请确保您的开发环境已经配置有下面的服务:
- Git
- Java 17
- Nodejs v18.15.0
- MySQL 5.6 或更高版本
- Minio
- Redis
第一步、下载代码
git clone git@github.com:PlayEdu/PlayEdu.git playedu代码下载完成之后,使用 IDEA 导入项目。
第二步、创建数据库并导入 SQL
在 MySQL 中创建一个 playedu 数据库,并导入 /databases/ 目录下的所有 sql 文件。
第三步、修改配置文件
请打开 /src/main/resources/application.yml 修改其中的 Mysql、Redis、Minio 的服务配置。
- 如果您未配置有 minio 服务的话,那么请参阅 Minio 服务配置教程:
https://www.playedu.xyz/docs/docs/install/dependency/minio
- 如果您未配置有 redis 服务的话,那么请参阅 Redis 服务配置教程:
https://www.playedu.xyz/docs/docs/install/dependency/redis
第四步、通过 IDEA 运行项目
此步骤无需赘述。
第五步、运行后台界面程序
「5.1 下载代码」
git clone git@github.com:PlayEdu/backend.git playedu-backend「5.2 安装依赖」
cd playedu-backend && yarn「5.3 修改配置并运行」 下面命令是在 playedu-backend 目录执行的:
cp .env.example .env.local通过上述命令生成 .env.local 文件,打开此文件,修改:
VITE_APP_URL=http://127.0.0.1:9898然后执行下面的命令运行服务:
yarn dev接着浏览器输入 http://localhost:3000 即可访问 PlayEdu 的后台界面程序了。
第六步、运行 PC 界面程序
「6.1 下载代码」
git clone git@github.com:PlayEdu/frontend.git playedu-frontend「6.2 安装依赖」
cd playedu-frontend && yarn「6.3 修改配置并运行」
下面命令是在 playedu-frontend 目录执行的:
cp .env.example .env.local通过上述命令生成 .env.local 文件,打开此文件,修改:
VITE_APP_URL=http://127.0.0.1:9898然后执行下面的命令运行服务:
yarn dev接着浏览器输入 http://localhost:9797 即可访问 PlayEdu 的 PC 界面程序了。
