前端自动化测试 —— Jest 测试框架应用
什么是自动化测试
在软件测试中,自动化测试指的是使用独立于待测软件的其他软件来自动执行测试、比较实际结果与预期并生成测试报告这一过程。在测试流程已经确定后,测试自动化可以自动执行的一些重复但必要的测试工作。也可以完成手动测试几乎不可能完成的测试。对于持续交付和持续集成的开发方式而言,测试自动化是至关重要的。 ——来自 WiKi 百科
为什么要用前端自动化测试
随着前端项目的发展,其规模和功能日益增加。为了提高项目的稳定性和可靠性,除了需要测试工程师外,前端自动化测试也成为了不可或缺的一环。采用前端自动化测试可以有效地提高代码质量,降低出错的概率,从而使项目更加健壮和更易维护。
前端自动化分类和思想
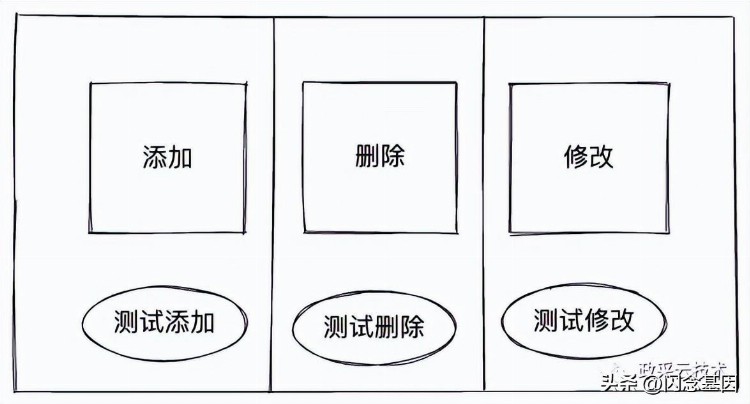
单元测试
又称为模块测试 ,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。在前端中,一个函数、一个类、一个模块文件,都可以进行单元测试,测试时每个模块都是互不干扰的。

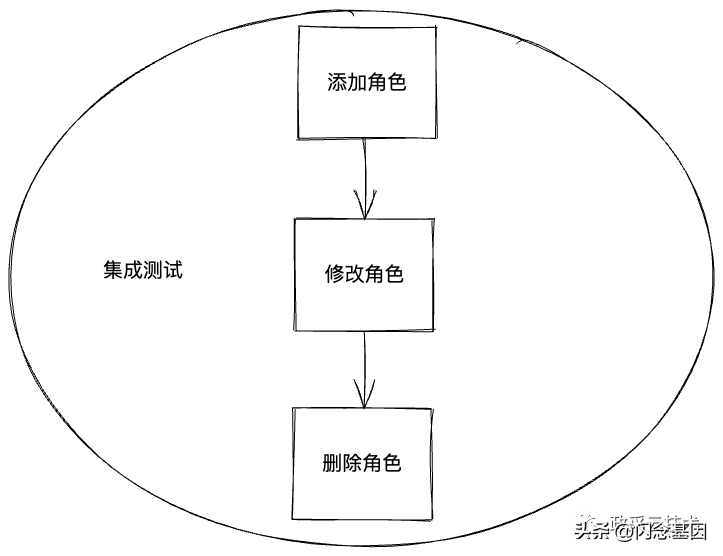
集成测试
是在单元测试的基础上,测试再将所有的软件单元按照概要设计规格说明的要求组装成模块、子系统或系统的过程中各部分工作是否达到或实现相应技术指标及要求的活动。用户的开始操作到结束操作这一整个行为流程可以当作集成测试。

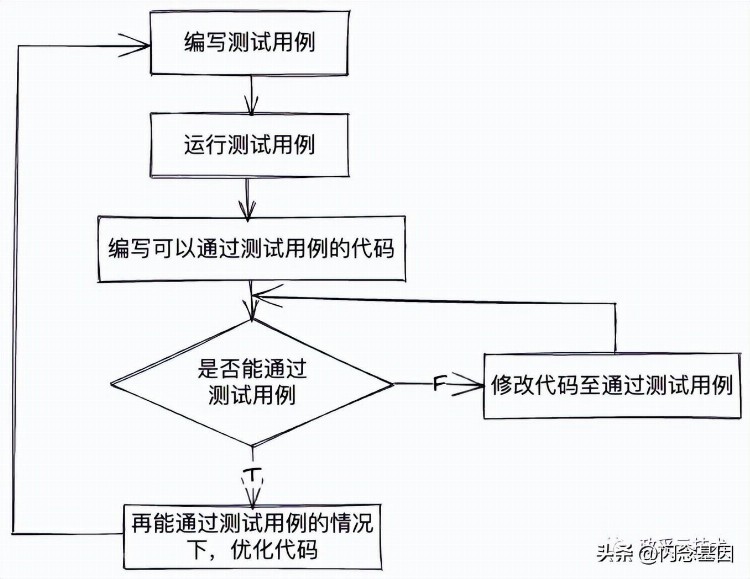
TDD 测试驱动开发(Test Driven Development)
开发流程:

TDD 是趋向于白盒测试,需要开发者对当前编写的模块思路足够清晰。
优势:
- 长期减少回归 bug。
- 代码质量更好,可维护性高。
- 测试覆盖率高(先写测试用例,再实现功能)。
- 错误测试代码不容易出现(测试在开发之前执行)。
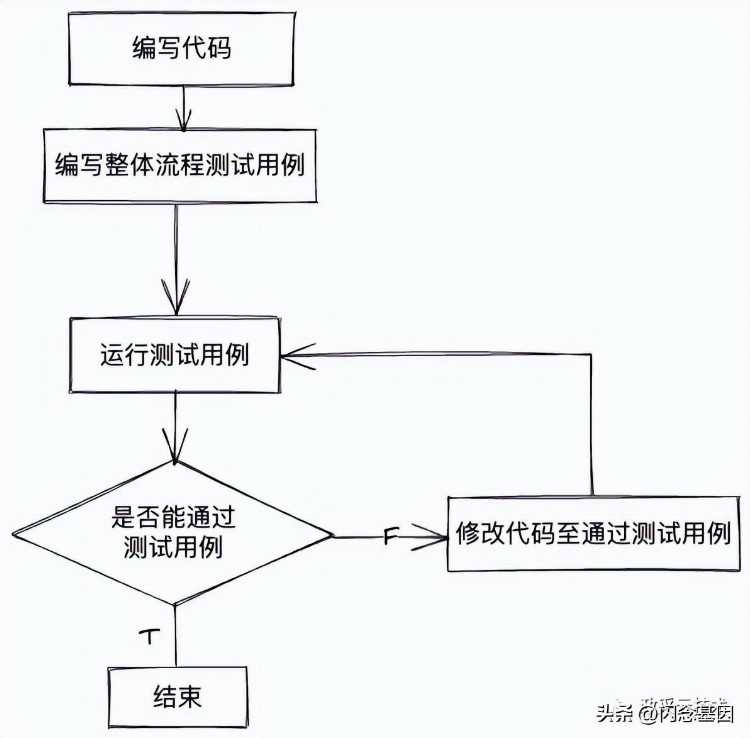
BDD 行为驱动开发(Behavior Driven Development)
开发流程:

BDD 趋向于黑盒测试,只关注用户的一整套行为流程下来是否会成功。
优势:
- 对于用户行为的整个流程把控程度较高,对于开发人员来说这样安全感高。
如何自己写非框架测试用例
不使用测试框架,我们该如何测试自己的模块呢?如果我们想要测试下面的代码,应该需要两个值,一个是 期望值 ,另一个是函数执行的 结果值 ,我们需要对比两个值来进行判断当前函数是否通过了测试用例。
// index.js
function ZcyZooTeam(str) {
return "Zcy" + str;
}
需要下面的 if / else 进行判断当前的期望值 value 和结果值 result 是否相等,如果相等说明我们的测试用例通过了。我们将这两段代码复制到浏览器中,下面的执行不会通过,并会抛出错误,只有我们将传入值改为 ZooTeam 才会成功执行。
// no-jest.js
const result = ZcyZooTeam("Zero");
const value = "ZooTeam";
if(result !== value) {
throw Error(`ZcyZooTeam 结果应为${value}, 但实际结果为${result}`);
}

是否能简化?
如果我们有多个函数需要测试,你应该不想写许多个 if / else 代码块吧?所以我们要将上面的代码块进行优化成一个函数。
// no-jest.js
function expect(result) {
return {
// 用于判断是否为期望值
toBe(value) {
if(result !== value) {
throw Error(`结果应为${value}, 但实际结果为${result}`);
}
console.log("测试通过!");
}
}
}
// 执行测试
expect(ZcyZooTeam("Zero")).toBe("ZcyZooTeam");
经过上面的封装,我们就可以只写一行代码进行测试了!
如何能清晰地看到我测的是哪个呢?
虽然上面的封装只需要书写一行代码就可以测试了,但是我们不知道执行结果和测试用例之间的对应关系,我们需要输出的文字来告诉我们当前是哪个测试用例执行了。
// no-jest.js
// 再封装如下方法
function test(msg, fn) {
try {
fn();
console.log(msg + "测试通过!");
} catch (error) {
console.log(msg + "测试未通过!" + error);
}
}
test("测试ZcyZooTeam", () => {
expect(ZcyZooTeam("Zero")).toBe("ZcyZooTeam")
})
成功和失败都会进行提示,这样我们就可以知道当前是哪个测试用例成功/失败了。
Jest的书写方式也是同上,如果上面的一整套代码了解了的话,你已经可以写Jest的测试脚本了,下面将进入Jest的配置。
如何使用 Jest 测试框架进行自动化测试?
主流的前端自动化测试框架
Jasmine
Jasmine 优点:易于学习和使用,支持异步测试,可以在浏览器和 Node.js 环境中运行,可以生成易于阅读的测试报告,可以与其他库和框架集成。
MOCHA
MOCHA 优点:支持异步测试和 Promise ,可以在浏览器和 Node.js 环境中运行,可以与其他库和框架集成,可以生成易于阅读的测试报告,可以使用各种插件和扩展来增强其功能。
Jest
Jest 是针对模块进行测试,单元测试对单个模块进行测试,集成测试对多个模块进行测试。
Jest 优点:速度快(单模块测试时,执行过的模块不会重复执行),API简单,易配置,隔离性好(执行环境相对隔离,每个文件单独隔离互不干扰),监控模式(更灵活的运行各种测试用例),适配编辑器多,Snapshot(快照),多项目运行(后台前台测试用例并行测试),生成可视化覆盖率简单,Mock 丰富。
准备工作 —— Jest 的配置
npm i jest --save-D
// 初始化 jest 的配置文件
npx jest --init
// 你将在那个环境进行测试,回车即可选择
// 第一个是 node 环境、第二个是浏览器环境
? Choose the test environment that will be used for testing › - Use arrow-keys. Return to submit.
node
❯ jsdom (browser-like)
// 是否需要 jest 生成测试覆盖率报告
? Do you want Jest to add coverage reports? › (y/N)
// 是否需要在测试结束后清除模拟调用
? Automatically clear mock calls and instances between every test? › (y/N)
// 创建 jest.config.js 文件
Configuration file created at /Users/zcy1/Desktop/demo/auto-test-jest-demo/jest.config.js
以上方法执行结束后,会生成一个 jest.config.js 文件,里面包含了 Jest 的配置项,每个配置项都会带有描述,在初始化的两个配置也会体现在配置文件中
使用 babel 转换来使用 ES6 形式的导入和导出
// .babelrc
// 如果想用 es6 的形式导出,需要使用 babel 插件进行转换
// @babel/core @babel/preset-env
// 创建 .babelrc 文件
// 为了在 node 环境下使用 es6 的导出,需要使用 babel 进行转换
{
// 设置插件集合
"presets": [
// 使用当前插件,可以进行转换
// 数组的第二项为插件的配置项
[
"@babel/preset-env", {
// 根据 node 的版本号来结合插件对代码进行转换
"targets": {
"node": "current"
}
}
]
]
}
配置好后需要将 package.json 中的 test 命令的 value 改为 jest --watchAll ,代表监听所有有修改的测试文件,然后控制台执行 npm run test 就可以执行测试用例了。
Jest 启动时会进行如下流程
- npm run test
- jest (babel-jest) 检测当前环境是否安装了 babel
- 如果安装了则会去 babelrc 中取配置
- 取到后执行代码转换
- 最后再执行转化过的测试用例代码
如何生成一个测试用例覆盖率报告?
经过上面的 Jest 配置,我们就可以通过下面的 npx 命令来生成测试覆盖率报告了
npx jest --coverage
会生成一个名为 coverage 的文件夹,打开里面的 html 就可以看到你的覆盖率,其中 Statements 是语句覆盖率(每个语句是否执行),Branches 是分支覆盖率(每个 if 块是否执行),Functions是函数覆盖率(每个函数是否执行),Lines 是行覆盖率(每行是否执行),通过修改 coverageDirectory 的值可以改变测试覆盖率生成文件夹的名字
Jest 基础匹配器
上面我们说过了,Jest 的用法和我们封装的那几个函数是一样的,都是执行 test 函数并向函数中传递参数,第一个参数是你当前测试用例的描述,第二个参数是需要执行的匹配规则。
匹配器
toBe
toBe 匹配器,期待是否与匹配器中的值相等 相当于 object.is ===
// jest.test.js
test("测试", () => {
expect(1).toBe(1); // 通过
const a = { name: "Zero" };
// 因为 a 的引用地址,和 toBe 中对象的引用地址不一致,会导致测试不通过,需要使用其他的匹配器
expect(a).toBe({ name: "Zero" }); // 失败
});
toEqual
toEqual 匹配器,只会匹配对象中的内容是否相等。
// jest.test.js
test("测试对象相等", () => {
const a = { name: "Zero" };
expect(a).toEqual({ name: "Zero" }); // 断言
})
toBeNull
toBeNull 匹配器,可以判断变量是否为 null ,只能匹配 null。
// jest.test.js
test("测试是否为null", () => {
const a = null;
expect(a).toBeNull();
})
toBeUndefined
toBeUndefined 匹配器,可以判断变量是否为 undefined ,只能匹配 undefined。
// jest.test.js
test("测试是否为undefined", () => {
const a = undefined;
expect(a).toBeUndefined();
})
toBeDefined
toBeDefined 匹配器,希望被测试的值是定义好的。
// jest.test.js
test("测试变量是否定义过", () => {
const a = "";
expect(a).toBeDefined();
})
toBeTruthy
toBeTruthy 匹配器,可以判断变量是否为真值,会对非 bool 值进行转换。
// jest.test.js
test("测试变量真值", () => {
const a = "123";
expect(a).toBeTruthy();
})
toBeFalsy
toBeFalsy 匹配器,可以判断变量是否为假值,会对非 bool 值进行转换。
// jest.test.js
test("测试变量假值", () => {
const a = "";
expect(a).toBeFalsy();
})
not修饰符
not 匹配器,可以将匹配后的结果进行取反。
// jest.test.js
test("测试变量不是假值", () => {
const a = "1";
expect(a).not.toBeFalsy();
})
toBeGreaterThan
toBeGreaterThan 匹配器,期望值是否大于匹配器的参数。
// jest.test.js
test("是否大于 a 的数字", () => {
const a = 123;
expect(a).toBeGreaterThan(1);
})
toBeLessThan
toBeLessThan 匹配器,期望值是否小于匹配器的参数。
// jest.test.js
test("是否小于 a 的数字", () => {
const a = 0;
expect(a).toBeLessThan(1);
})
toBeGreaterThanOrEqual
toBeGreaterThanOrEqual 匹配器,期望值是否大于或等于匹配器的参数。
// jest.test.js
test("是否大于等于 a 的数字", () => {
// toBeLessOrEqual 匹配器,与之相反
const a = 123;
expect(a).toBeGreaterThanOrEqual(1);
})
toBeCloseTo
js 中,浮点数值在相加时不准确,使用 toBeCloseTo 匹配器解决,趋近于 0.3。
// jest.test.js
test("是否大于等于 a 的数字", () => {
const a1 = 0.1;
const a2 = 0.2;
expect(a1 + a2).toBeCloseTo(0.3);
})
toMatch
toMatch 匹配器,匹配当前字符串中是否含有这个值,支持正则。
// jest.test.js
test("是否包含 day ", () => {
const a = "happy every day";
expect(a).toMatch("day");
})
toContain
toContain 匹配器,判断当前数组中是否包含这个元素,Set 也可以使用。
// jest.test.js
test("数组中是否包含 zoo 这个元素", () => {
const a = ["zoo", "ZooTeam", "Zero"];
expect(a).toContain("zoo");
})
toThrow
toThrow 匹配器,可以捕捉抛出的异常,参数为抛出的 error ,可以用来判断是否为某个异常。
// jest.test.js
const error = () => {
throw new Error("error");
}
test("是否存在异常", () => {
expect(error).toThrow();
})
以上就是 Jest 中比较基础的匹配器,可以结合 初始化 + 配置 + 基础匹配器 进行书写测试用例。
命令行操作
在运行 npm run test 命令的时候
