一般来说一线城市线下的面授班前端工程师培训的价格在15K-20K左右,具体的价格根据机构的规模、学习的内容、课程的类型等等多方面影响的。

前端开发近几年一直是处于高需求快速发展的情况,前景也是非常的好,就业的机会越来越多,相对来说薪资待遇也是比较不错的,除了这些前端的技术更新也是很快的,也就是前端开发的人员要不断的学习和完善自己的技术水平,还有就是前端也可以用于跨平台应用开发,近几年移动端的普及也是前端比较火的原因。
那么前端开发需要学习哪些东西呢?今天给各位小伙伴分享详细的学习路线,大家赶紧收藏、保存

1.首先就是掌握前端语言的基础知识3大部分(HTML、CSS、页面制作工具)其中包含了元素和属性、表单和图形处理、CSS基本语法与选择器、文本、边框、轮廓与颜色、SS列表、表单与表格样式、CSS样式层叠与继承、PhotoShop的使用和图片整合、markman、pxcook工具使用等等小点。
学习完获得初级Web前端工程师水平,熟悉前端开发的HTML与CSS基础知识。能够配合UI设计师进行项目开发。
可从事职位: 初级前端开发工程师、前端实习生

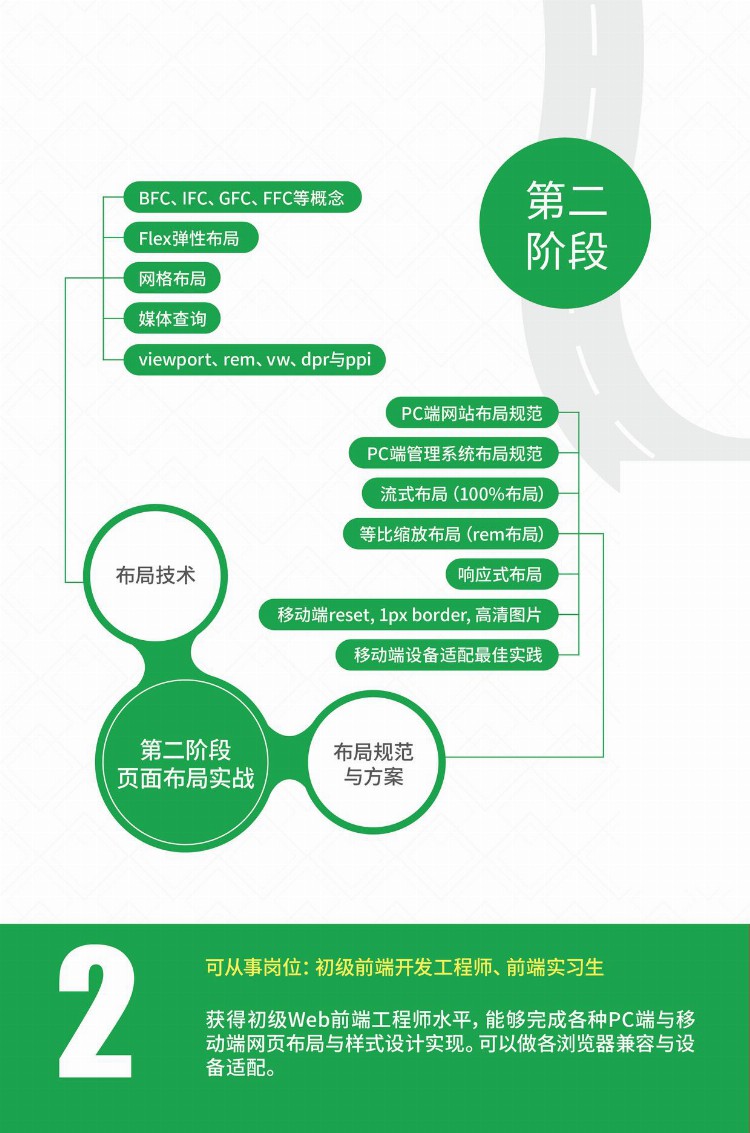
2:页面布局实战
这个阶段就是掌握2大部分(布局技术、布局规范与方案)其中包含了BFC、IFC、GFC、FFC、Flex弹性布局、网格布局、媒体查询、viewport、remvw、 dpr与ppi、PC端网站布局规范响应式布局、移动端设备适配最佳实践、流式布局 (100%布局)等小点。
学完获得初级Web前端工程师水平,能够完成各种PC端与移动端网页布局与样式设计实现。可以做各浏览器兼容与设备适配。
可从事岗位: 初级前端开发工程师、前端实习生

3:前端开发内功
这个阶段就是掌握4大部分(面向对象进阶与ES应用、原生JavaScript交互功能开发、JavaScript具库自主研发、原生JS经典交互特效开发)其中包含了Promise、async/await语法、try/catch 语法、原型链、基本语法、流程控制语句、函数与数组、String与Date、BOM与DOM、DOM库、事件库、原型和继承库等小点。
学完获得中级Web前端工程师水平,主要进行页面行为交互实现网站中常见交互特效。
可从事岗位: JavaScript开发工程师

4:PC端全栈项目开发
这个阶段就是掌握4大部分(前端工具库、前端工程化与模块化、Node.jS服务端开发、PC端网站开发)其中包含了Node 基础入门、Express 框架基础、中间件开发、MVC开发模式、基于Express的后端路由、Animate CSS、VanillaJs、Lodash、Swiper、axios、Moment.js等小点。
学完获得中级Web 前端工程师水平,并能配合 UI 和后台实现项目。
可从事职位: 网站开发工程师、Web前端开发工程师

5:前端高级框架技术
这个阶段就是掌握5大部分(React、Vue、全栈web3.0开发、数据可视化、Angular)其中包含了React 18、ReactRouter6、Umi技术、Vue3选项式API、Vue3组合式API、Vite2+SFC、VueRouter4、Vuex4、Angular脚手架与创建命令、TypeScript语法与修饰模式、Ng服务与依赖注入等小点。
学完获得高级Web前端工程师水平,主要进行前后端全栈开发。能够独立完成一个中小项目的前后台。对于Web开发有着非常熟练的编程能力.
可从事职位: 高级Web开发工程师

6:混合应用开发技术
这个阶段就是掌握4大部分(微信小程序、微信公众号、Electron技术、PWA技术)其中包含了微信内置公众号定制、JSSDK接入、公众号常见功能开发、微信小程序基础、小程序高级应用、原生多端小程序开发、Electron入门、Electron 调试技巧、Electron主进程与渲染进程API等小点。
获得高级Web前端工程师水平,主要进行混合式App项目开发。能够实现多端开发并拥有多端开发能力,整合资源,实现跨平台跨设备的架构能力
可从事岗位: 混合APP开发工程师/小程序开发工程师/高级Web前端开发工程师/Electron开发工程师

7:原生应用开发技术
这个阶段就是掌握3大部分(ReactNative、Flutter、HarmonyOS鸿蒙开发)其中包含了Flutter环境搭建、界面结构与基础部件、布局与表单、RN环境搭建、RN基础组件、RN动画和手势、框架基础、内置组件、自定义组件等小点。
获得大前端高级开发工程师水平,主要涉猎原生APP开发。主导移动端多元产品项目实现。能够跨平台开发提出可建设性解决方案。
可从事岗位: 大前端高级开发工程师

8:大前端架构
这个阶段就是掌握5大部分(开发工具及服务器技术、前端性能、微前端架构、低代码与组件库开发、安全)其中包含了Webpack5、Vite2、Git工具及GitHub/Gitee、ESLint与单元测试、SSR技术、Nuxt.js 服务器端渲染、Next.js 服务器端渲染、基于Webpack+Vue+React微前端实战等小点。
获得大前端架构师水平,主要进行前端项目架构和项目把控。能够解决网站出现的突发状况,能够改进网站性能到极致。拥有大型网站、大量高并发访问量等开发经验。
可从事岗位: 大前端架构师/资深前端开发工程师
以上就是前端学习的8个阶段,希望上面的路线可以对不管是自学还是正在培训的小伙伴有帮助,喜欢的话点个关注!!!
